반응형
LinkedIn
개발자로 성장하면서 남긴 발자취들을 확인하실 수 있습니다.
Github
WWDC Student Challenge 및 Cherish, Tiramisul 등 개발한 앱들의 코드를 확인하실 수 있습니다.
개인 앱 : Cherish
내 마음을 들여다보는 시간, 체리시는 디자이너와 PM과 함께 진행 중인 1인 개발 프로젝트입니다.
10년 후, 20년 후 나는 어떤 스토리 텔러가 되어 있을지 궁금하다. 내가 만약에 아직 조금 더 탐구하고 싶은 게 있고, 궁금한 게 있다면, 그게 설사 지금 당장의 내 인생에 도움이 안 되는 것 같더라도 경험해보자. 그 경험들을 온전히 즐기며 내 것으로 만들고, 내 일에 녹여내고... 그러다보면 그 점들이 모여 나란 사람을 그려내는 선이 될 테니까.
Recent Posts
Recent Comments
- Total
꿈꾸는리버리
SwiftUI : dark mode preview 본문
반응형
나도 dark mode 를 반영한 앱을 만들어보고 싶었고
그래서 preview에서 dark mode 색을 확인해야 했다 ! Dark mode HIG

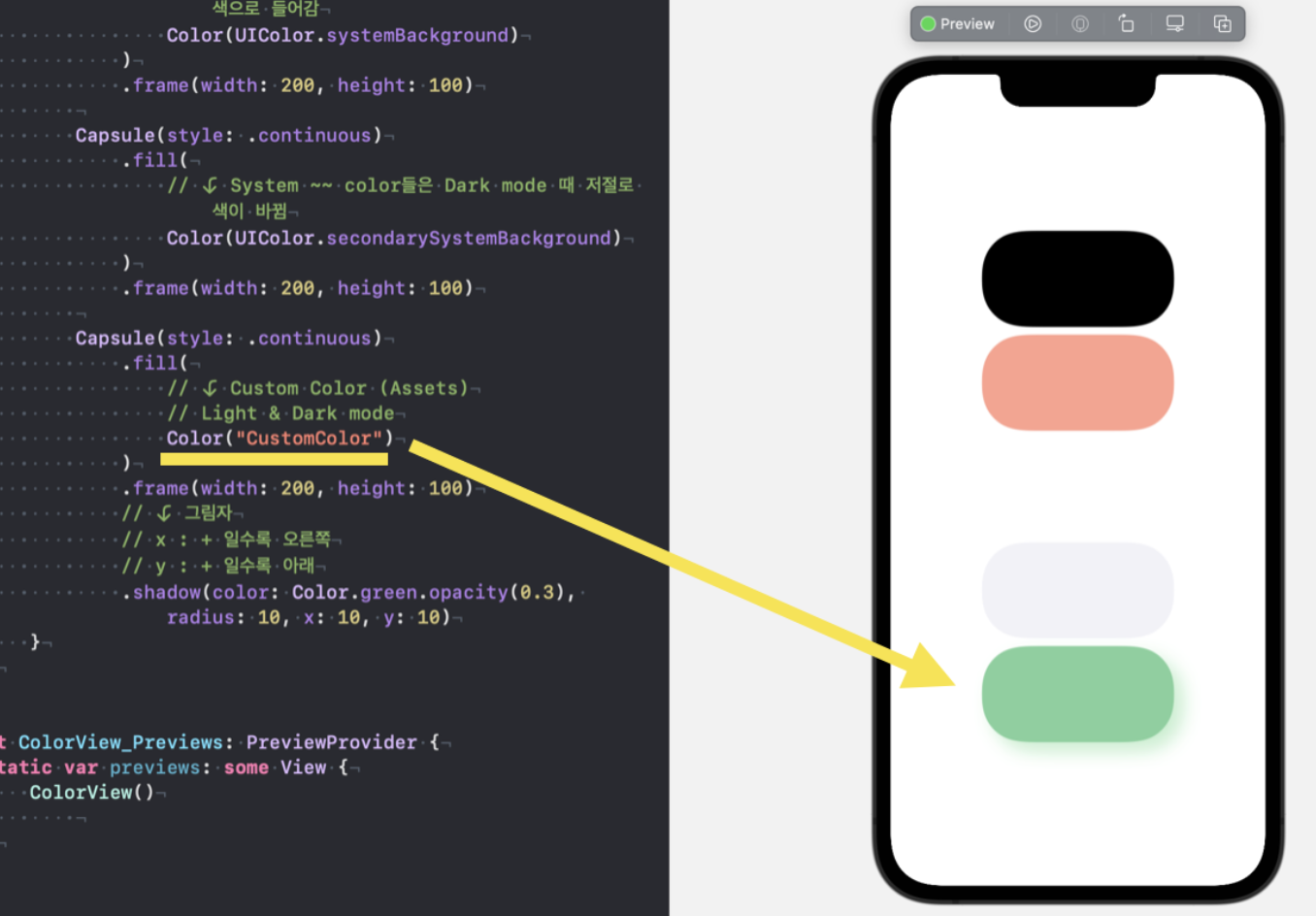
1) 기존 lightmode에서 보이는 View

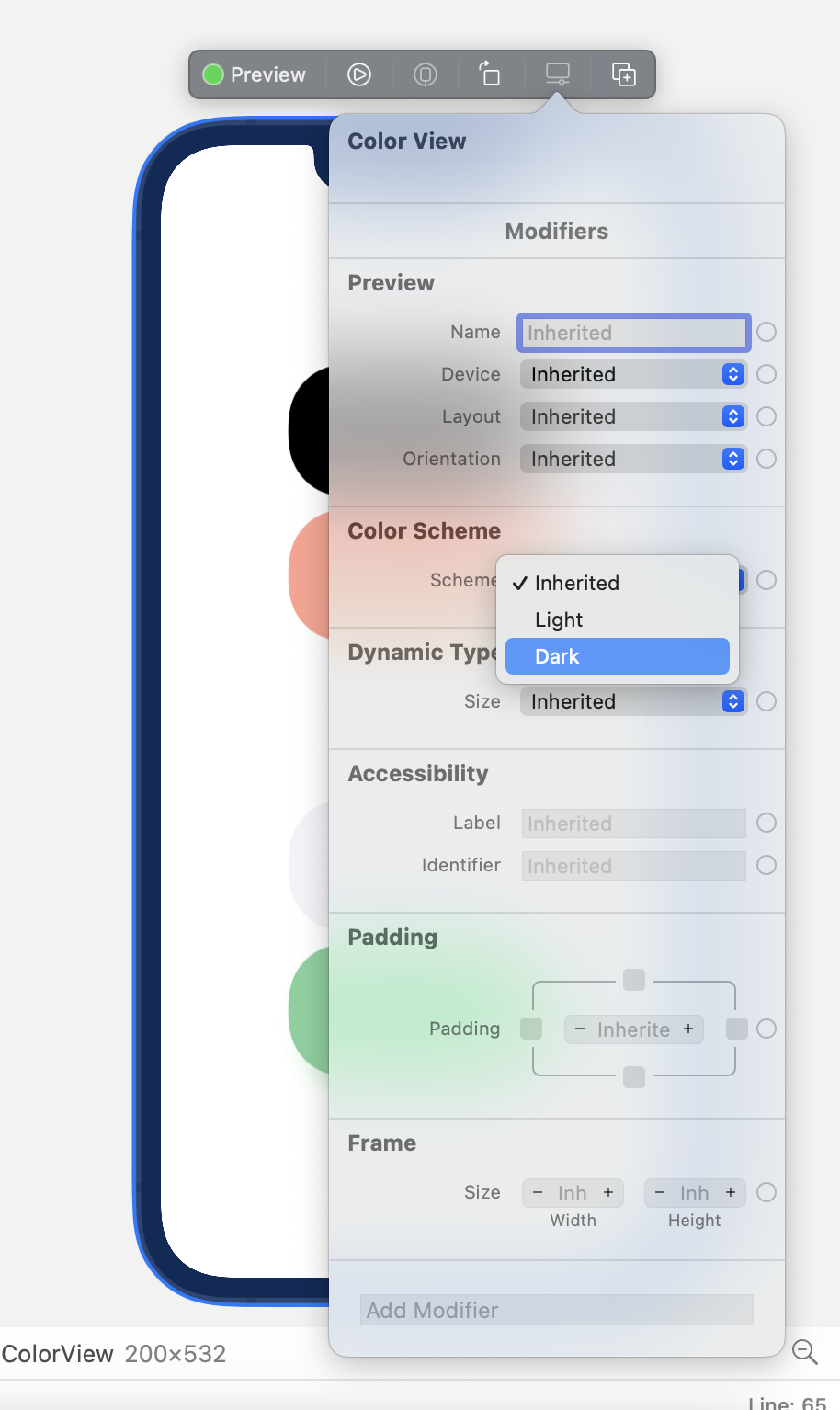
2) inspector를 사용하여 Darkmode를 설정할 수 있습니다.

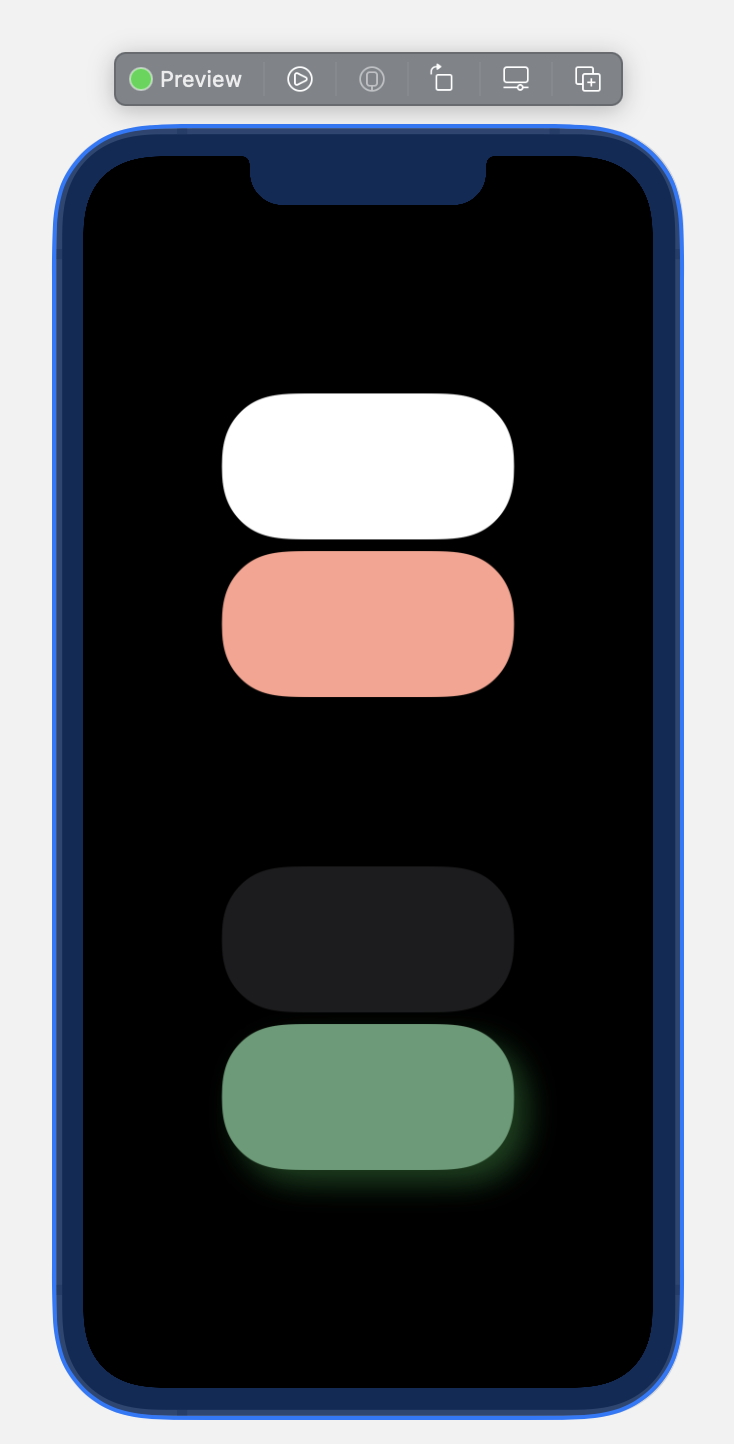
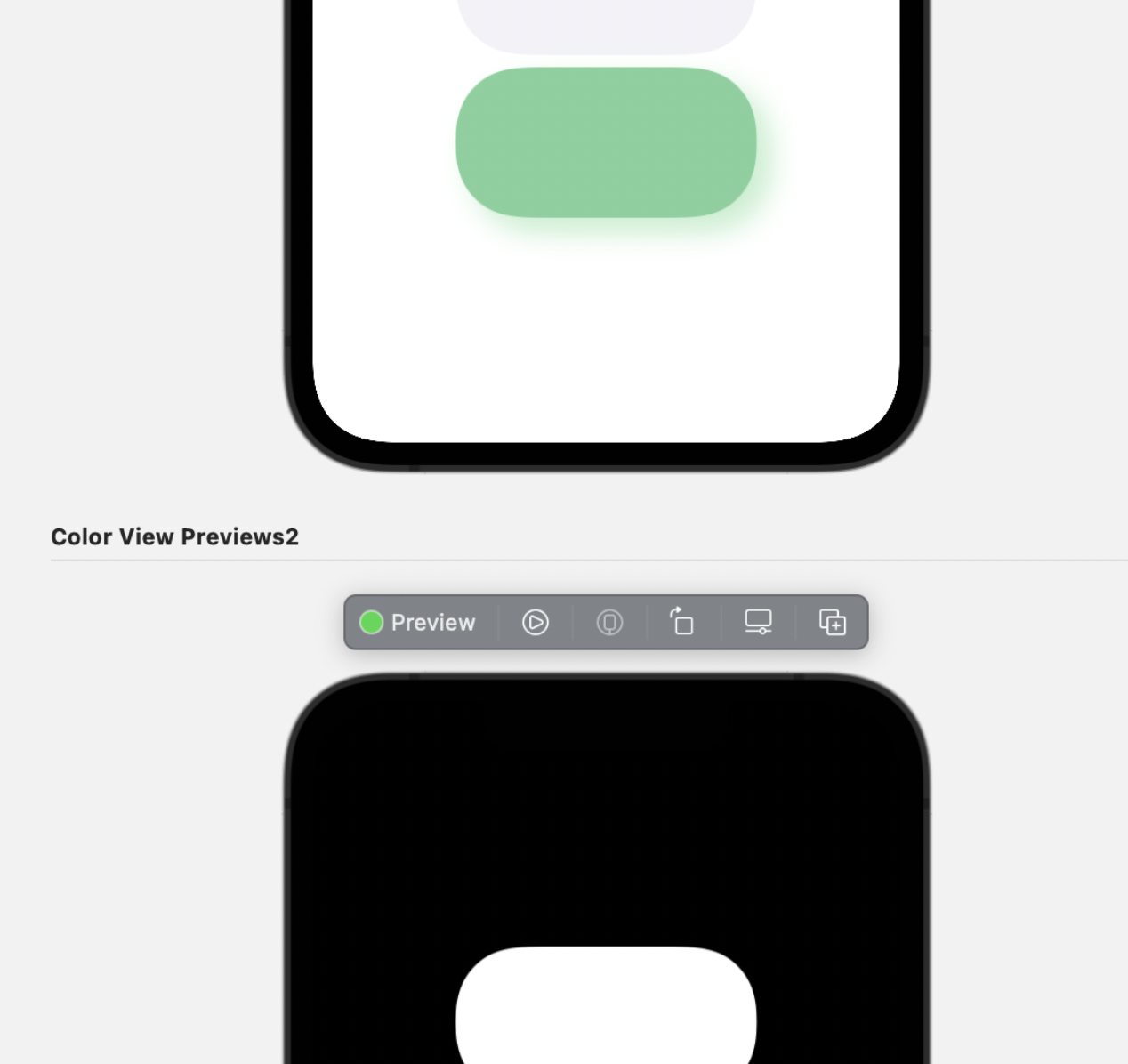
이렇게 darkmode를 설정하자, 좀 더 어두운 green 컬러로 좀 더 어두워지신 게 느껴지시나요 ?
( 초록색 컬러는 custom color 포스팅에서 light 모드와 dark 모드 두가지 color로 설정해놨습니다 ! )

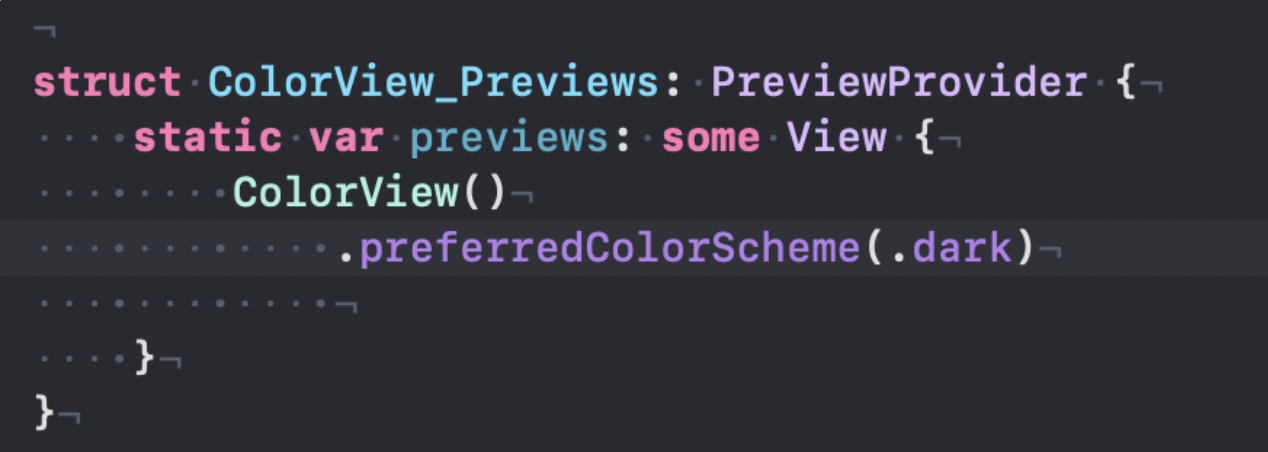
inspector에서 설정한 대로 프리뷰 코드에서도
다크모드가 보이도록 코드가 추가된 것을 확인할 수 있습니다.

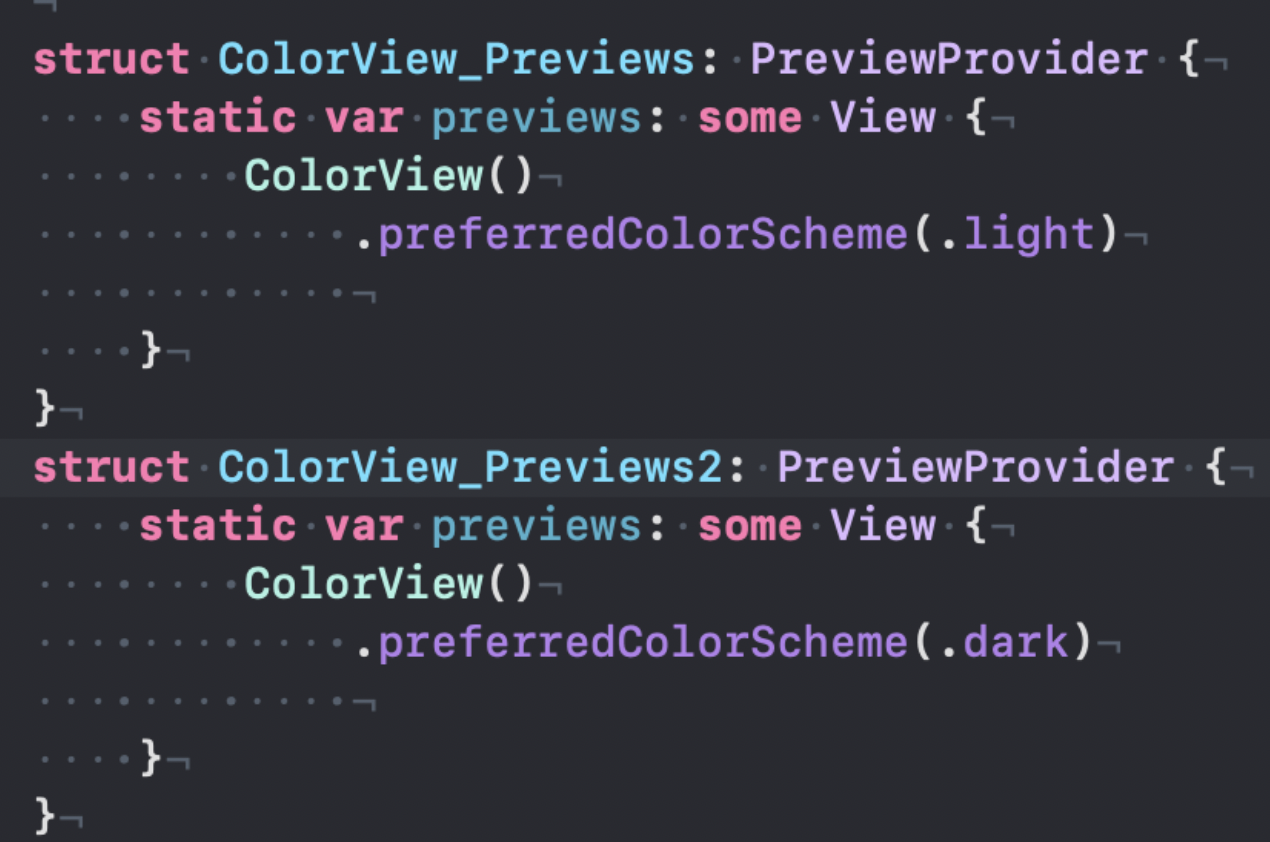
4) 추가로 프리뷰를 lightmode와 darkmode 같이 보고싶다면, 이렇게 lightmode의 preview2도 추가해주세요


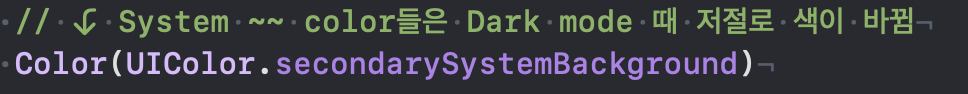
+) 이렇게 system ~~ color들은 darkmode일 때 색이 저절로 바뀐다 !

반응형
'오뚝이 개발자 > SwiftUI' 카테고리의 다른 글
| SwiftUI : Frame (0) | 2022.05.24 |
|---|---|
| SwiftUI : Custom Color (0) | 2022.05.24 |
| onAppear vs onRecieve (0) | 2022.05.01 |
| @EnvironmentObject ???? (0) | 2022.05.01 |
| AppStorage (1) | 2022.04.29 |
Comments





