반응형
LinkedIn
개발자로 성장하면서 남긴 발자취들을 확인하실 수 있습니다.
Github
WWDC Student Challenge 및 Cherish, Tiramisul 등 개발한 앱들의 코드를 확인하실 수 있습니다.
개인 앱 : Cherish
내 마음을 들여다보는 시간, 체리시는 디자이너와 PM과 함께 진행 중인 1인 개발 프로젝트입니다.
10년 후, 20년 후 나는 어떤 스토리 텔러가 되어 있을지 궁금하다. 내가 만약에 아직 조금 더 탐구하고 싶은 게 있고, 궁금한 게 있다면, 그게 설사 지금 당장의 내 인생에 도움이 안 되는 것 같더라도 경험해보자. 그 경험들을 온전히 즐기며 내 것으로 만들고, 내 일에 녹여내고... 그러다보면 그 점들이 모여 나란 사람을 그려내는 선이 될 테니까.
Recent Posts
Recent Comments
- Total
꿈꾸는리버리
[SwiftUI] View Modifier에서 분기처리하기 본문
반응형
🔧 문제 상황

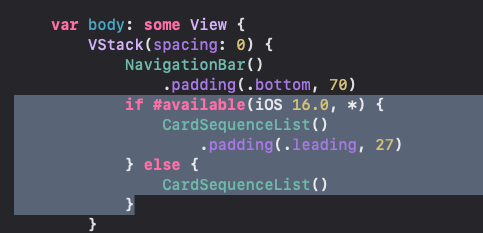
위와 같이 iOS 16.0일 경우와 아닌 경우를 분기해서 패딩을 넣어주는 코드가 있다.
원래 였다면, View Modifier가 하나 추가되는 것임에도 이렇게 두 번 코드를 분기해서 작성해야 했다.
💬 고민 Point
그래서 생각한 View Modifier를 분기할 수 있는 방법 !
🌟 문제 해결
1️⃣ [ if ] ViewBuilder 추가
extension View {
@ViewBuilder func `if`<Content: View>(_ condition: Bool, transform: (Self) -> Content) -> some View {
if condition {
transform(self)
} else {
self
}
}
}이렇게 조건을 분기해서 View modifier를 작성할 수 있도록 View extention에 if View modifier를 추가했다.
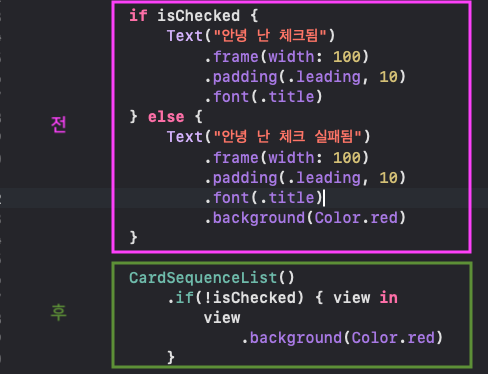
이렇게 변경한 결과, 다음과 같이 코드를 줄일 수 있게 되었다.

2️⃣ isiOSVersionAbove extention 추가
제일 처음의 문제상황에서는 분기에서 iOS 버전을 확인할 수 있어야 했다.
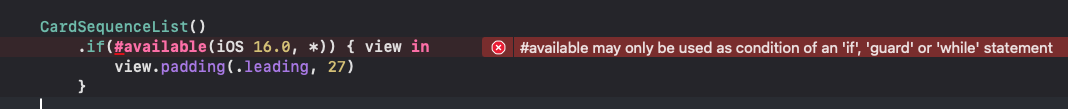
하지만 코드를 수정하니까.. 아래와 같은 에러가 떴다.

그래서 추가하게 된 isiOSVersionAbove extention !
이 함수는 targetVersion와 해당 기기의 SyestemVersion과 비교해서 targetVersion이 더 높거나 같은 경우 true를 리턴한다.
static func isiOSVersionAbove(targetVersion: Float) -> Bool {
if let systemVersion = Float(UIDevice.current.systemVersion) {
return systemVersion >= targetVersion
}
return false
}
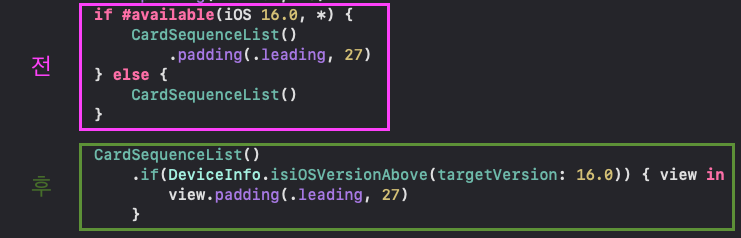
처음에 발견했던 문제의 코드는 다음과 같이 개선할 수 있다.

💬 고민 Point 추가
Conditional View modifier에 대해 알아보다가 이것을 사용하면 안 좋다는 글들을 보게 되었다.
SwiftUI 자체의 구동 원리를 알아야지만 이해가 가야되는 부분이다. 간단하게 이야기하면 애니메이션이나 상태관리에 있어서 앞선 코드가 문제가 될 수 있다는 것.. 다음 포스팅에서 좀 더 자세히 다루기로 하겠다.

반응형
'오뚝이 개발자 > SwiftUI' 카테고리의 다른 글
| 슬롯 머신 구현하기 (2) | 2024.04.17 |
|---|---|
| [Swift Concurrency 2 ] Async/Await, @escaping (0) | 2024.02.03 |
| [Swift Concurrency 1] 에러처리 try-catch문 / Result (1) | 2024.02.02 |
| [iOS] Sign In with Apple 구현하기 (0) | 2023.09.23 |
| SwiftUI에서 modifier 분기 처리하기 (0) | 2022.09.16 |
Comments





