반응형
LinkedIn
개발자로 성장하면서 남긴 발자취들을 확인하실 수 있습니다.
Github
WWDC Student Challenge 및 Cherish, Tiramisul 등 개발한 앱들의 코드를 확인하실 수 있습니다.
개인 앱 : Cherish
내 마음을 들여다보는 시간, 체리시는 디자이너와 PM과 함께 진행 중인 1인 개발 프로젝트입니다.
10년 후, 20년 후 나는 어떤 스토리 텔러가 되어 있을지 궁금하다. 내가 만약에 아직 조금 더 탐구하고 싶은 게 있고, 궁금한 게 있다면, 그게 설사 지금 당장의 내 인생에 도움이 안 되는 것 같더라도 경험해보자. 그 경험들을 온전히 즐기며 내 것으로 만들고, 내 일에 녹여내고... 그러다보면 그 점들이 모여 나란 사람을 그려내는 선이 될 테니까.
Recent Posts
Recent Comments
- Total
꿈꾸는리버리
xcode에서 svg 이용할 때 주의할 점 본문
반응형
VStack(alignment: .leading, spacing: .zero) {
// 대충 코드
}
.background(alignment: .bottom) {
TrabbleImage.backMaterial.swiftUIImage
.resizable()
.scaledToFill()
.ignoresSafeArea(edges: .top)
}
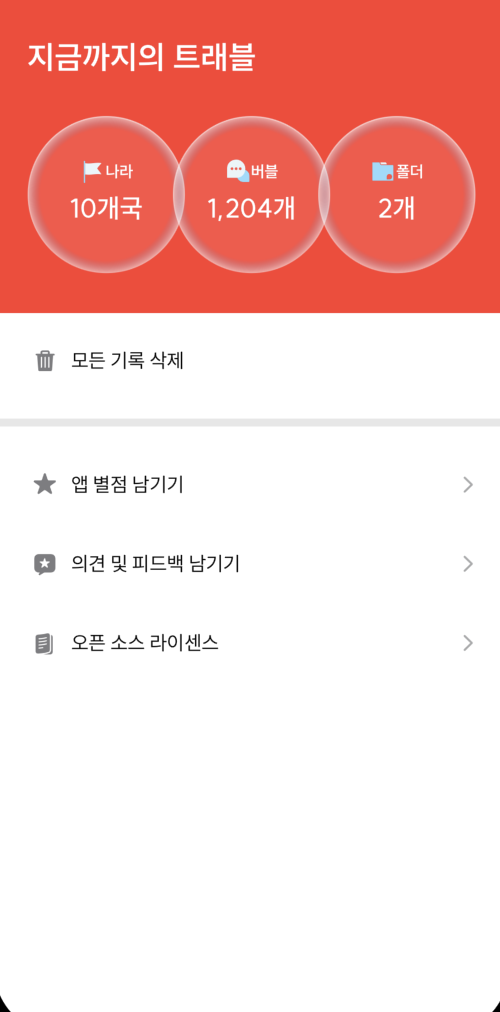
Vstack 배경으로 Image가 들어가야 해서 위와 같은 코드를 작성했는데,
아래와 같은 이슈가 발생했다.
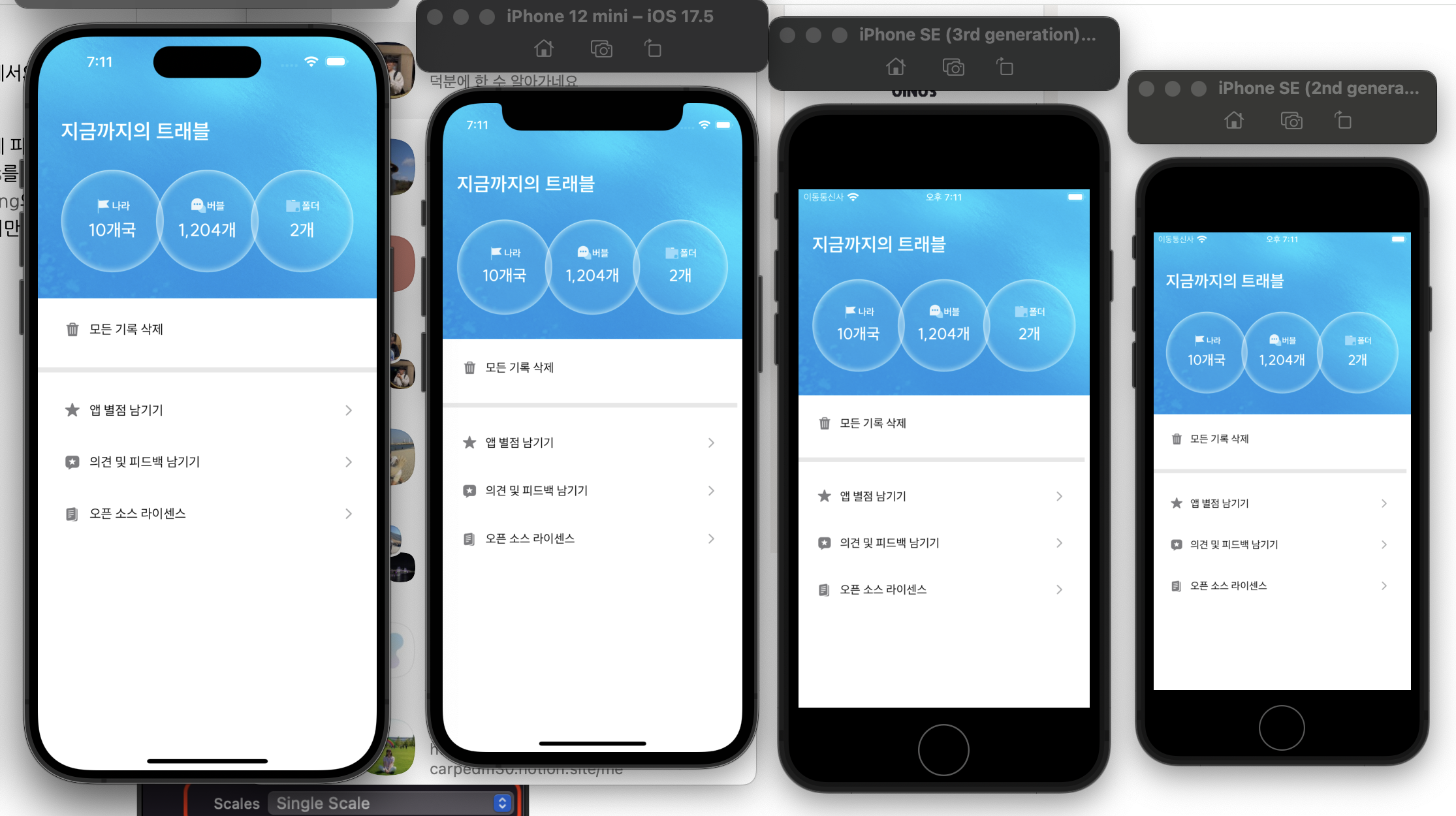
문제: 기기별로 잘 보면 동그라미 밑에 배경의 공간이 다른 것을 확인할 수 있다.


하지만 코드를 다음과 같이 수정하면
VStack(alignment: .leading, spacing: .zero) {
// 대충 코드
}
.background(alignment: .bottom) {
Color.red
}모두 똑같은 높이의 배경을 가졌다.
그래서 Image가 문제라는 것을 확인...!
팀원 분이 방법을 알려주셔서 png로 1x, 2x, 3x를 넣으니 괜찮아졌다.
하지만 svg가 용량도 적고 깨지지도 않고 사용에 용이해서 svg를 사용하고 싶었다.

그래서 글을 찾아보니 이런 블로그를 확인할 수 있었다.

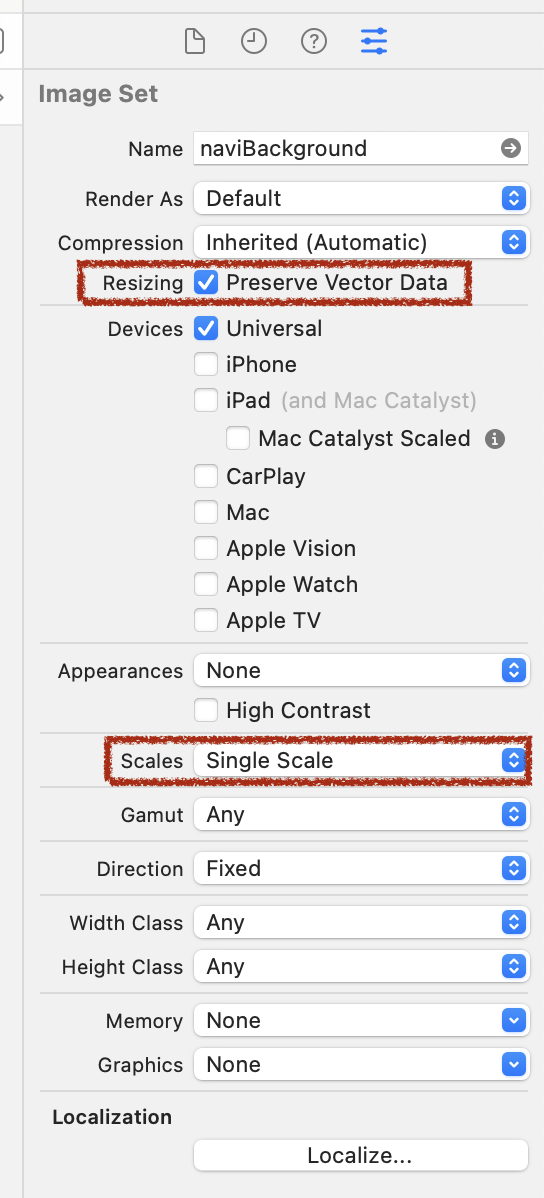
Resizing의 Preserve Vector Data를 체크해주면, 벡터 이미지를 저장해서 다양한 크기로 사용할때 효과적이라는 것을 알게되었고 실제로 해보니 성공했다.


앞으로 svg 쓸 때는 이 두 항목을 check하도록 하자.
출처
Xcode에서 벡터 이미지 사용하기
Xcode에서 벡터 이미지 사용하기 Apple 개발툴인 Xcode에서 벡터 이미지를 사용할 수가 있습니다. 기존에 사용하던 @1x, @2x, @3x 이미지 파일(.png) 대신에 벡터 이미지를 사용하면 리소스 용량을 줄일수
kka7.tistory.com
반응형
'오뚝이 개발자 > iOS' 카테고리의 다른 글
| [앱 디벨로퍼 유영하기] - 제품 페이지 최적화, 가장 인기 많은 앱스토어 이미지 발굴하기 (0) | 2025.03.03 |
|---|---|
| [앱스토어 커넥트 유영하기] - 특가 코드 (0) | 2025.01.09 |
| [Xcode] Preview 활용기 (기기 변경, 라이트 다크 모드 등 ) (0) | 2024.11.25 |
| KWDC ( iOS 컨퍼런스)에서 얻은 영감씨앗들로 열심히 농사해보자 (10) | 2024.10.29 |
| [Xcode 6] 커스텀 자동 완성 만드는 방법 (Code Snippet) (0) | 2024.10.10 |
Comments




