반응형
LinkedIn
개발자로 성장하면서 남긴 발자취들을 확인하실 수 있습니다.
Github
WWDC Student Challenge 및 Cherish, Tiramisul 등 개발한 앱들의 코드를 확인하실 수 있습니다.
개인 앱 : Cherish
내 마음을 들여다보는 시간, 체리시는 디자이너와 PM과 함께 진행 중인 1인 개발 프로젝트입니다.
10년 후, 20년 후 나는 어떤 스토리 텔러가 되어 있을지 궁금하다. 내가 만약에 아직 조금 더 탐구하고 싶은 게 있고, 궁금한 게 있다면, 그게 설사 지금 당장의 내 인생에 도움이 안 되는 것 같더라도 경험해보자. 그 경험들을 온전히 즐기며 내 것으로 만들고, 내 일에 녹여내고... 그러다보면 그 점들이 모여 나란 사람을 그려내는 선이 될 테니까.
Recent Posts
Recent Comments
- Total
꿈꾸는리버리
앱 공유하기 & 앱 스토어 리뷰 (앱 출시 전에 앱스토어 링크 찾기) 본문
반응형
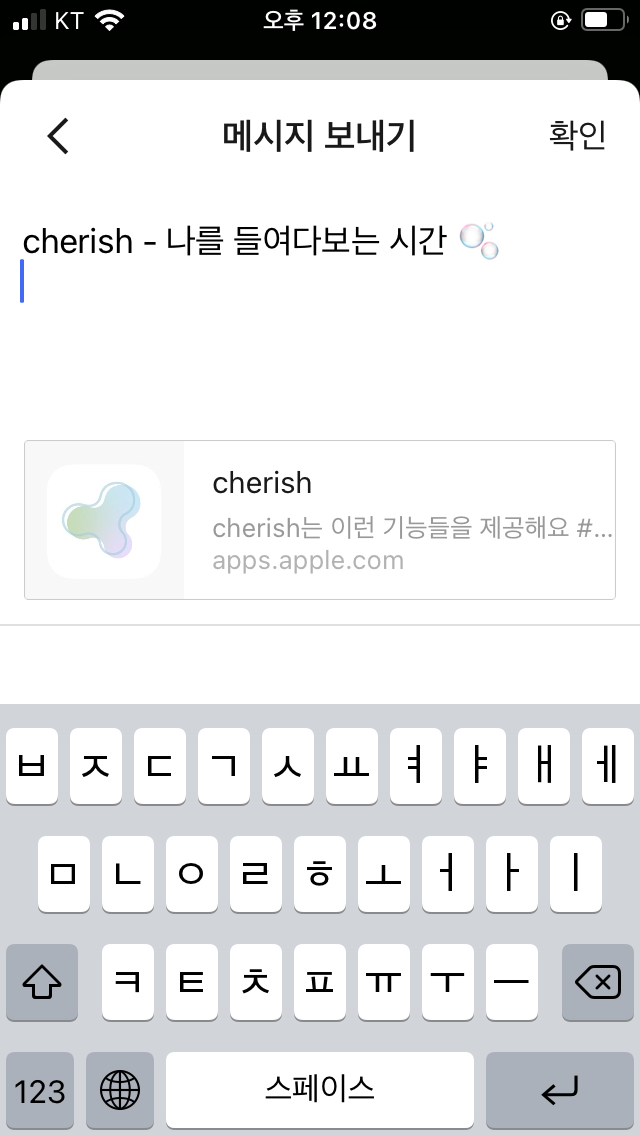
1. 앱 공유하기
아래의 사진 처럼 카톡이나 메세지로 만든 앱을 공유할 수 있도록 하고 싶었다.

HStack(spacing: 0) {
Text("친구에게 앱 공유하기")
Spacer()
Image(systemName: "chevron.forward")
}
.onTapGesture {
moveToCherishAppStore()
} func moveToCherishAppStore() {
if let urlShare = URL(string:"{앱스토어 링크}") {
let text = "{공유 text 입력}"
let activityVC = UIActivityViewController(activityItems: [urlShare, text], applicationActivities: nil)
let allScenes = UIApplication.shared.connectedScenes
let scene = allScenes.first { $0.activationState == .foregroundActive }
if let windowScene = scene as? UIWindowScene {
windowScene.windows.first?.rootViewController?.present(activityVC, animated: true, completion: nil)
}
}
}
2. 앱 스토어 리뷰 바로가기
아래의 gif처럼 사용자가 쉽게 앱 스토어 리뷰를 남길 수 있도록 하고 싶었다.

HStack(spacing: 0) {
Text("의견 남기기")
Spacer()
Image(systemName: "chevron.forward")
}
.onTapGesture {
moveToCherishAppstoreComment()
} func moveToCherishAppstoreComment() {
if let appstoreUrl = URL(string: "https://apps.apple.com/us/app/{앱 ID}") {
var urlComp = URLComponents(url: appstoreUrl, resolvingAgainstBaseURL: false)
urlComp?.queryItems = [
URLQueryItem(name: "action", value: "write-review")
]
guard let reviewUrl = urlComp?.url else {
return
}
UIApplication.shared.open(reviewUrl, options: [:], completionHandler: nil)
}
}
3. 앱 안에서 별점 남기기

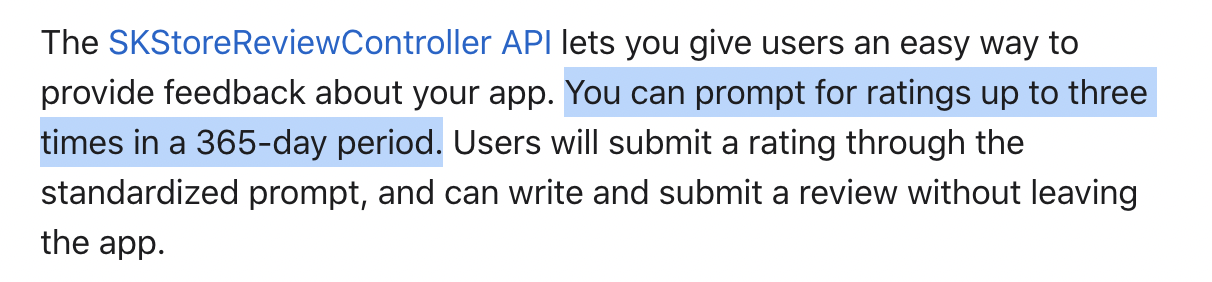
해당 별점 기능은 애플 공식 문서에 따라 유의해야 하는 부분이 존재한다 !
1. Development: 팝업이 항상 뜸
2. Testflight: 팝업이 뜨지 않음
3. AppStore: 애플의 Policy에 맞게 뜸 ( 하단 예시 참고 )


HStack(spacing: 0) {
Text("앱 별점 남기기")
Spacer()
Image(systemName: "chevron.forward")
}
.padding(.bottom, 15)
.onTapGesture {
ReviewManager.requestReview()
} static func requestReview() {
if let scene = UIApplication.shared.connectedScenes
.first(where: { $0.activationState == .foregroundActive })
as? UIWindowScene {
SKStoreReviewController.requestReview(in: scene)
}
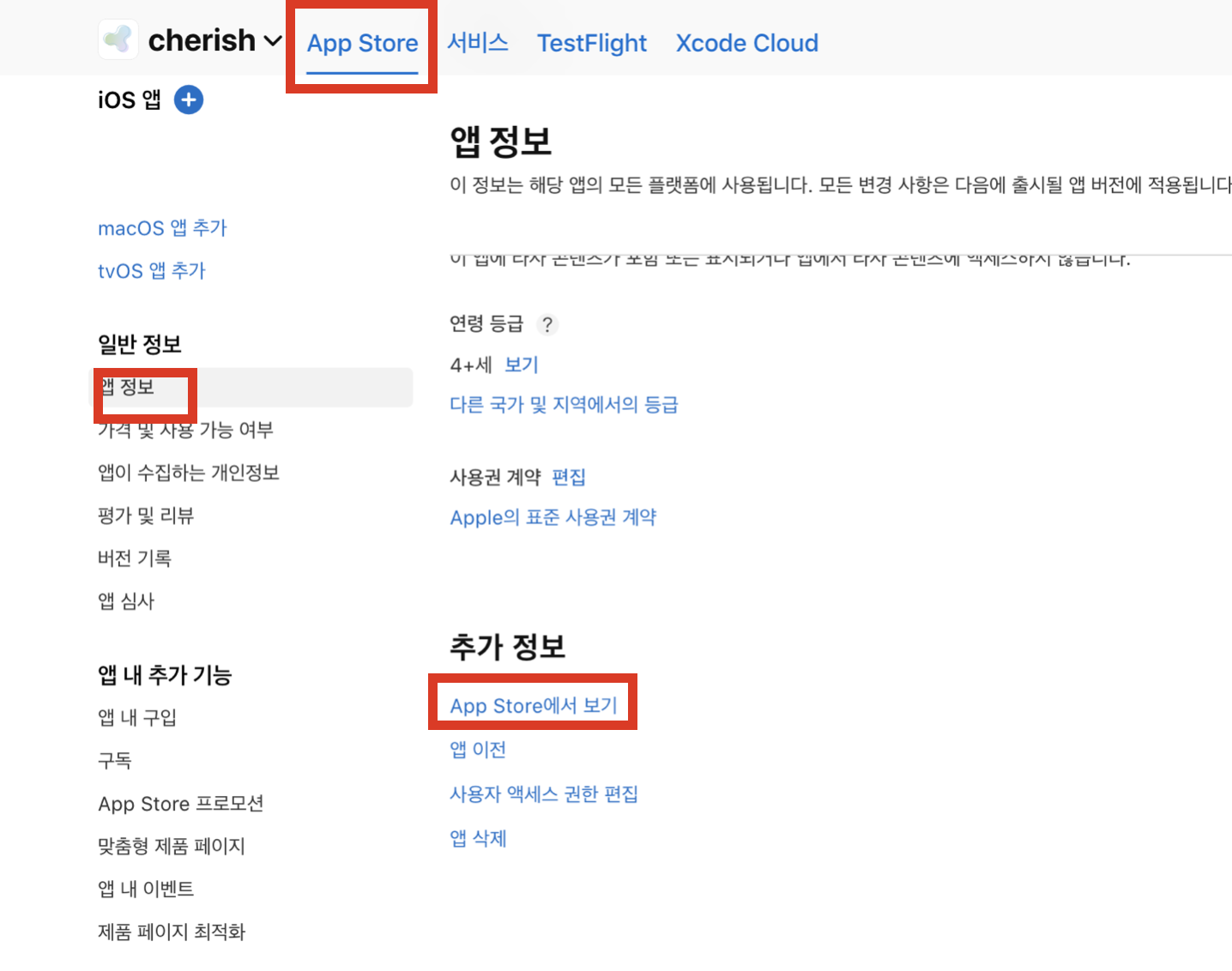
}+) 앱 출시 전에 앱스토어 링크 찾기
앱 스토어 커넥트에 들어가서 App Store 보기 클릭 후 링크 복사해서 사용하면 된다 !

앱 공유하기 & 앱 스토어 리뷰 (앱 출시 전에 앱스토어 링크 찾기)
반응형
'오뚝이 개발자 > iOS' 카테고리의 다른 글
| 카카오 로그인 구현 : OAuth2.0 이해하기 [그림으로 쉽게] (0) | 2022.10.22 |
|---|---|
| Async Swift conference 후기 (2) | 2022.09.23 |
| 협업할 때 Certificate & Provisioning Profiles (개념 + 실습) (0) | 2022.08.26 |
| CreateML 도전기 (0) | 2022.08.26 |
| AVFoundation, 음악 재생, MP3 (반복재생) (2) | 2022.08.11 |
Comments




