- Total
꿈꾸는리버리
HIG읽기 : Navigation 본문
Navigation 이란?
Navigation은 content를 연결해주는 역할이다.
사람들은 기대와 다른 경험을 하기 전에는 navigation의 존재를 알지 못한다.
따라서 App 설계자는 Navigation 자체가 공기처럼 자연스럽게 흘러가게 하면서
interface를 지배하거나 content의 집중을 빼앗지 않고,
App의 구조와 목적을 잘 서포트하는 방식으로 구현해야 한다.
navigation의 예시
해당 내용들을 HIG 사이트에서 확인할 수 있다.
page controls

-> 사람은 7 +- 2개 정도의 정보만을 저장하는 밀러의 법칙에 따라 10개 이하의 control이 있어야 한다.
-> 테슬러 법칙(복잡성 보존 법칙) : 줄일 수 없는 특정한 복잡성들
tab bars

segmented controls
: 다른 카테고리의 information을 묶을 때는 segmented control을 사용하라

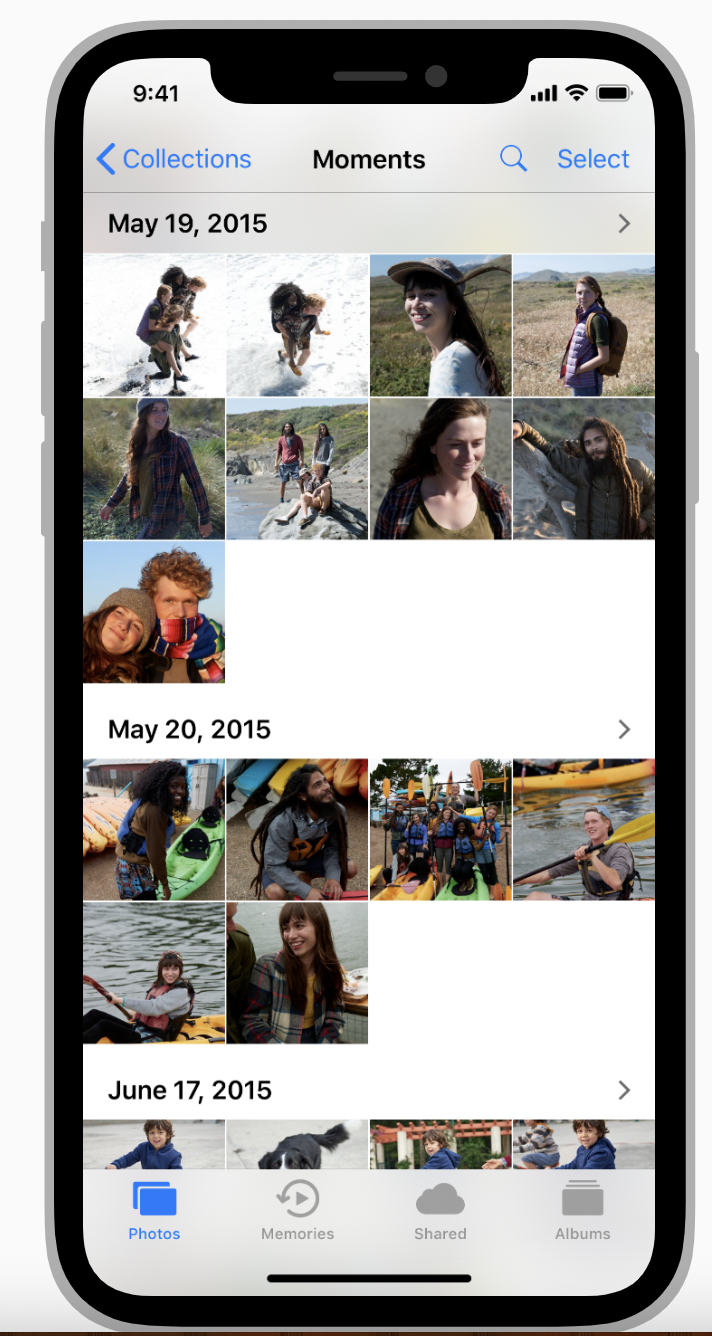
table views

collection views

split views

Navigation의 종류
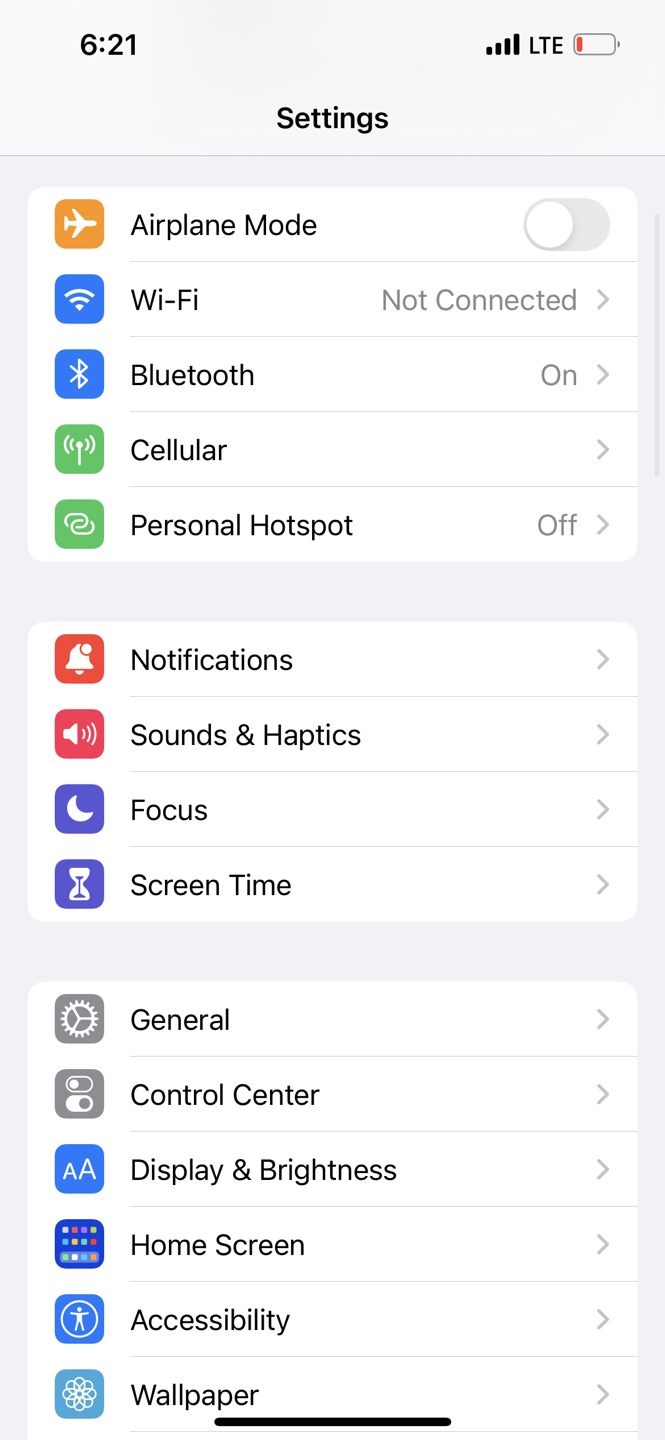
1️⃣ Hierarchical Navigation
: 사용자가 최종 목적지에 도달할 때까지 " 1가지 "의 선택을 하며 나아가는 방식
- 다른 목적지로 이동하기 위해서는 왔던 경로로 다시 돌아가서 다른 선택을 해야 한다.
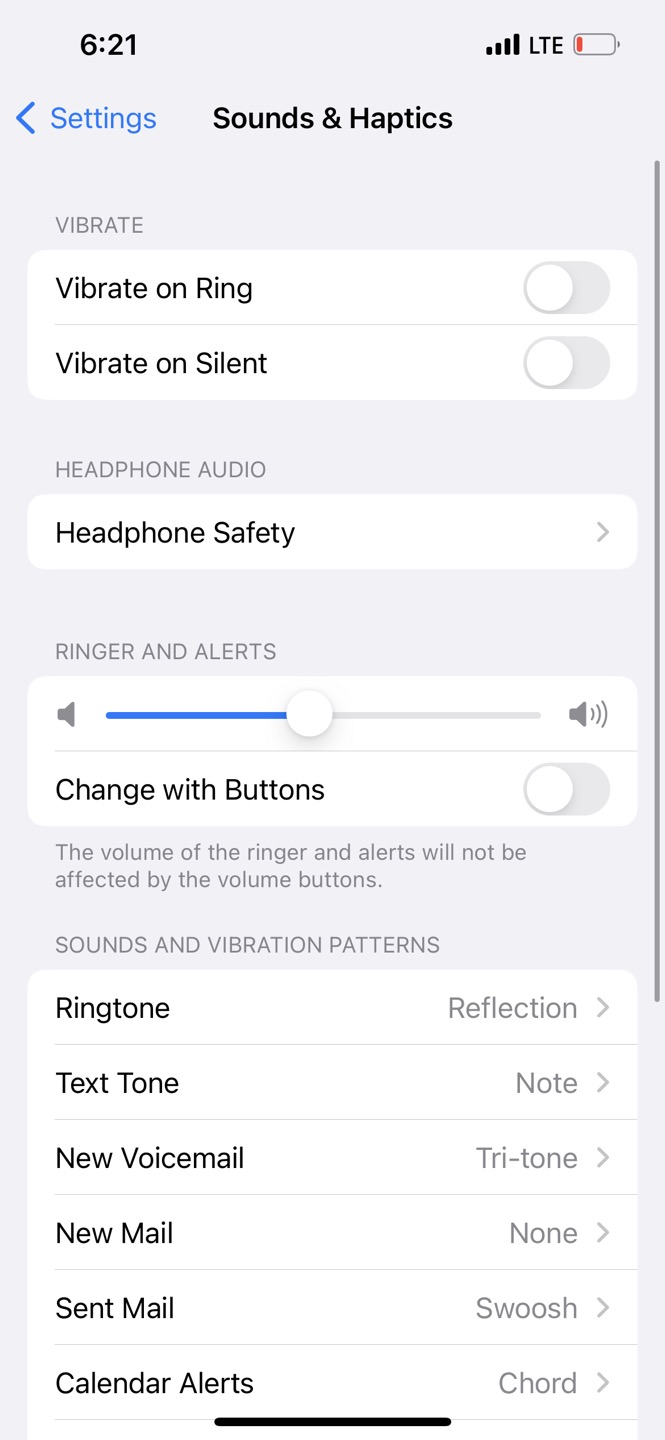
ex) Settings, Mail

ex) Settings
벨소리를 변경하기 위해 Settings -> Sound &Haptics -> Ringtone으로 이동
만약 Focus를 변경하고 싶으면 다시 Ringtone -> Sound &Haptics -> Settings 으로 이동 해야 함



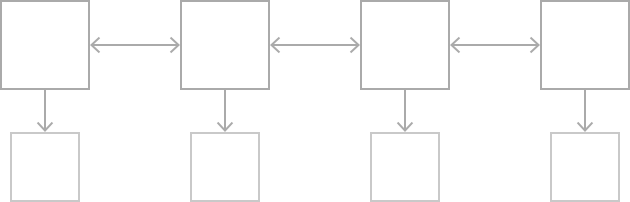
2️⃣ Flat Navigation
: 여러 content를 "Switching" 하는 방식
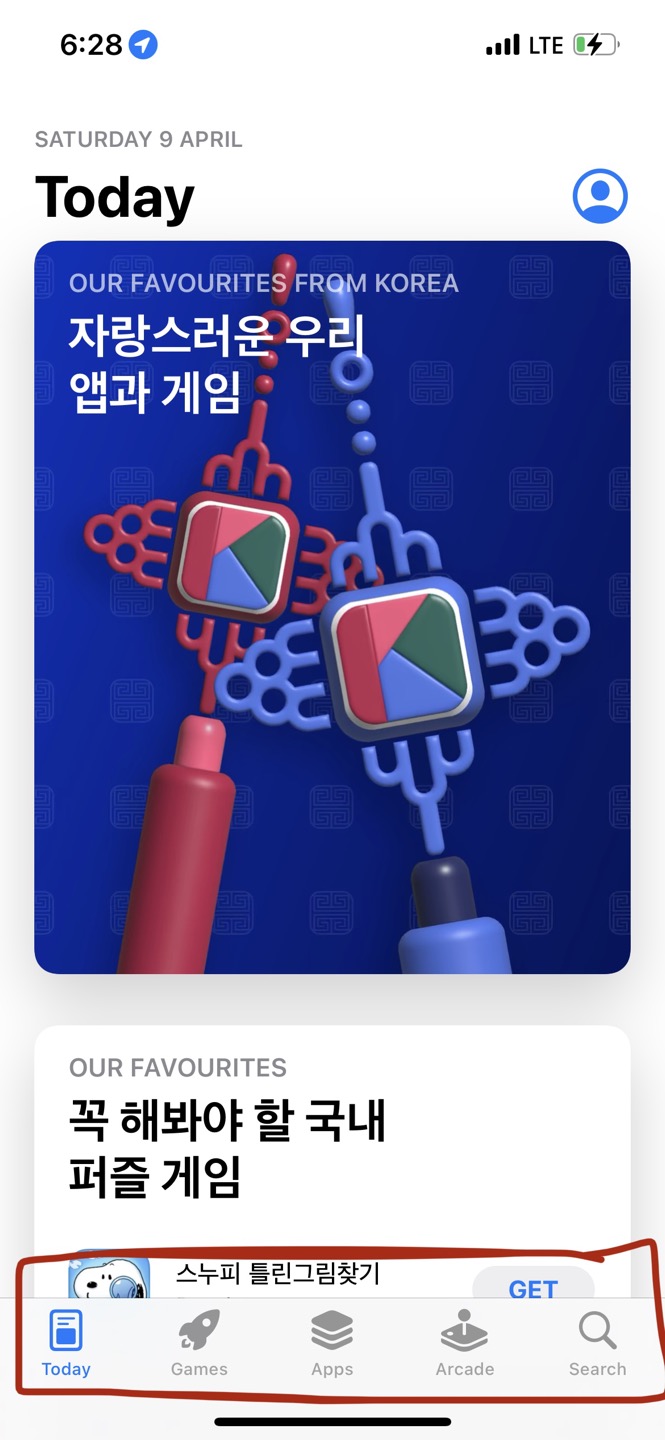
ex) Music, App Store

ex) App store : tab bar
Today <-> Games <-> Apps <-> Acade <-> Search

3️⃣ Content-Driven or Experience-Driven Navigation
: content 간 자유롭게 이동하거나 content가 자체적인 Navigation을 가지는 방식
- 몰입형 App이 이런 방식을 이용
ex) Games, books

💡 종류가 3가지 이지만, 꼭 한 앱에서 한가지 navigation을 사용해야 하는 것은 아니다.
ex) app store
flat navigation으로 Today <-> Games <-> Apps <-> Acade <-> Search을 변경할 수 있지만,
해당 View에서 app을 선택하면 app을 다운 받을 수 있는 view로 Hierarchical Navigation을 통해 이동한다.
Navigation 설계법
1️⃣ 명확한 경로를 제공하라.
- 사용자는 항상 현재 위치, 다음 위치, 이전 위치로 가는 방법을 알아야 한다.
- navigation 스타일과 관계없이 "논리적", "예측가능", "쉽게 이동"을 목표로 하라.
- 일반적으로 한 스크린에 하나의 path를 제공한다.
if) screen에서 multiple context를 보여줘야 한다면, Action Sheets, Alerts, Popovers, and Modality을 고려하라.
2️⃣ 짧고 빠르게 !
- 최소의 taps, swipes, and screens을 목표로 하라.
3️⃣ touch gestures의 사용
- 최소한의 노력으로 screen 전환이 가능하도록 하라.
ex) 왼쪽에서 오른쪽으로 swipe하면 이전 screen으로 이동
4️⃣ standard navigation을 사용하라.
- page controls, tab bars, segmented controls, table views, collection views, and split views 등 standard navigation을 사용하라.
- 사용자들은 이미 이 controls들에 익숙해져 있기 때문에 직관적으로 앱을 사용할 수 있다.
5️⃣ hierarchy navigation을 사용할 때는 navigation Bar을 사용하라
- 1번과 연관되는 내용으로, 현재 위치, 다음 위치, 이전 위치를 제공해야 하며 < 을 눌렀을 때는 이전 위치로 이동시켜야 한다.
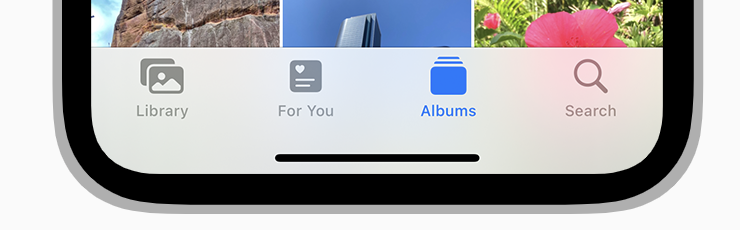
6️⃣ Peer 메뉴를 보여줄 땐 Tab bar를 사용하라
- Tab bar는 현재 위치와 상관 없이 보다 쉽고 빠르게 메뉴간 전환이 가능하다.
+ ) IPad의 경우에는 Tab bar 대신 Split view를 사용하라.
- Tab bar와 동일하게 쉽고 빠르게 메뉴간 전환이 가능한 view로 큰 display일 경우에는 Split views를 사용하는 것이 좋다.
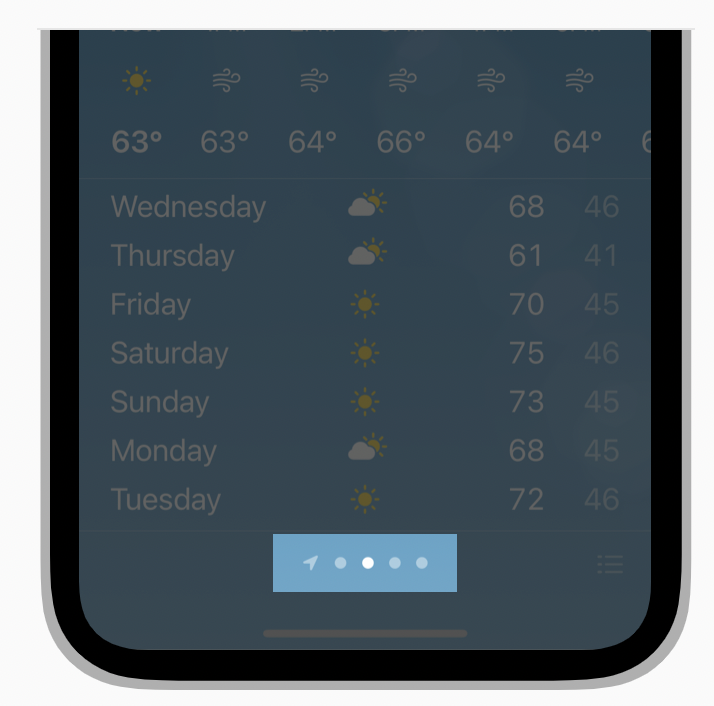
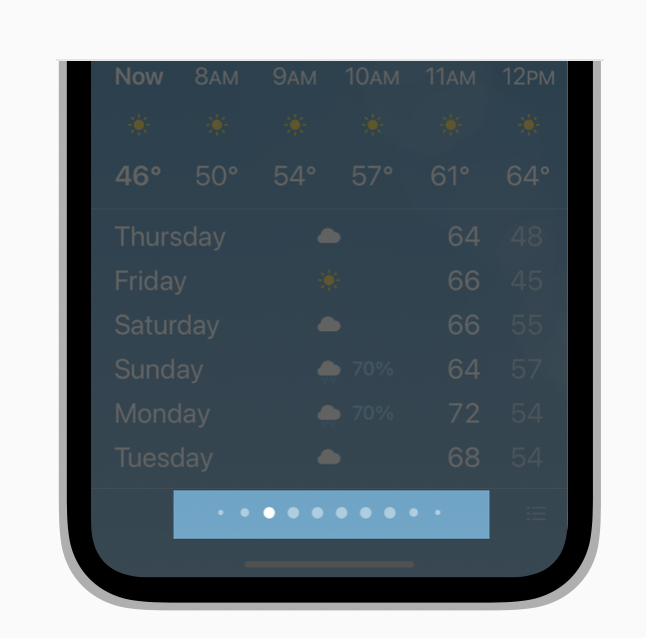
7️⃣ 같은 type의 content에 대해 여러 Page를 보여줘야 한다면 page control
- page control을 사용하면 page가 얼마나 있는지, 현재 active 상태인 page가 어느 것인지 명확히 파악할 수 있습니다
+) 만약 10개 이상의 page를 컨트롤 할 때는 table view를 사용해서 hierarchial navigation으로 다음 view에서 page를 보여주는 것이 좋음
ex) 날씨앱

+) 현재 context에서 상호작용하는 기능을 제공할 때 toolbar을 사용하라.

toolbar는 navigaiton으로 다른 view로 이동하는 것들과 달리 toolbar는 현재 위치에서 추가적인 기능을 수행한다.
Tab bar VS Tool bar
- 둘 다 스크린의 하단에 위치하지만 다른 목적으로 사용된다.
- Tab bar 목적 : 다른 content로 navigation 시킨다.
ex) Clock App에서의 the Alarm, Stopwatch, and Timer 탭들
- Tool bar 목적 : 현재 스크린에서 액션을 수행하는 버튼이다.
ex ) filtering items, marking up content, creating an item
- 같은 View에서 Tab bar와 Tool bar을 함께 사용하지 않는다.
NOTE
강의를 듣고 공문을 읽고 잘 이해했다고 생각했는데 막상 블로그 포스팅을 시작하니까 모르는 개념들이 계속 떠올랐다. 알다가도 모르겠는 HIG의 세계,, 하지만 navigation은 이제 잘 설명할 수 있다!! 오늘도 열공했구만 ~~ 화이팅구리 ~~~ 솟아라 긍정의 힘 !!!!!!
햄버거바
숨겨진 메뉴는 중요한가 ? 다시 생각해봐야 한다
햄버거바에 알림이 있으면 2번 눌러들어가야 함 함
일반적인 네비게이션
뎁스가 깊게 들어간다.... -> 갑자기 다른 flow로 흘러감
<-> 탭바, 탬바의 더보기 옵션
많은 양의 메뉴를 넣을 수 있다.
웹에서 쓰는 Ux이기 때문에
앱 : 인터렉션 상호작용 목표
지문 사라지면서 화면 크기가 커져서
-> 햄버거 메뉴를 탭으로 뺐을 때 60% 누른 내용이 늘었음
+ ) navigation 예시
드롭다운 메뉴
상단의 스크롤 네비게이션
출처
https://developer.apple.com/design/human-interface-guidelines/ios/app-architecture/navigation/
Navigation - App Architecture - iOS - Human Interface Guidelines - Apple Developer
Navigation People tend to be unaware of an app’s navigation until it doesn’t meet their expectations. Your job is to implement navigation in a way that supports the structure and purpose of your app without calling attention to itself. Navigation shoul
developer.apple.com
'오뚝이 개발자 > human interface' 카테고리의 다른 글
| HIG읽기 : Setting (0) | 2022.04.09 |
|---|---|
| HIG읽기 : Accessing User Data and Resources (0) | 2022.04.09 |
| HIG읽기 : Modality (1) | 2022.04.06 |
| HIG읽기 : Loading (0) | 2022.04.04 |
| HIG읽기 : Onboarding (5) | 2022.04.03 |





