- Total
꿈꾸는리버리
SwiftUI Widget 딱대(짐).. : localization 적용 본문
☁️ Widget 시리즈
기본 시리즈
SwiftUI Widget 딱대.. (1/3) 위젯 기본 개념 + 구현
SwiftUI Widget 딱대.. (2/3) : 앱 내의 데이터를 widget에 띄우기
SwiftUI Widget 딱대.. (3/3) : 위젯을 눌렀을 때 다른 화면으로 뜨게 하기
SwiftUI Widget 딱대.. ( Lock Screen Widget )
에러 시리즈
SwiftUI Widget 딱대(짐).. : 위젯 memory 제한
SwiftUI Widget 딱대(짐).. : localization 적용
SwiftUI Widget 딱대(짐).. : 위젯에 폰트가 안 먹혀요...
SwiftUI Widget 딱대(짐).. : 딥링크가 안되는 뎁숑 ?
SwiftUI Widget 딱대(짐).. : Xcode Widget error Failed to show Widget 고치기
SwiftUI Widget 딱대(짐).. : Widget에 보여지는 순서 수정하기
SwiftUI Widget 딱대(짐).. : iOS 18 이후 Tint Widget 흰 화면 에러 해결SwiftUI Widget 딱대(짐).. : 딥링크가 안되는 뎁숑 ?
참고하면 좋은 localization 관련 다른 이슈들
localization 다국어 타이핑 쉽게 하기 (excel을 이용한)
SwiftUI Widget 딱대(짐).. : localization 적용
info.plist localization string
앱스토어에서 앱 기본 언어를 영어로 설정하기info.plist localization string
이 위젯 미리보기에 localization 적용이 안 돼서.. 삽질한... 경험 공유

아래의 "이 부분" 이라고 표시되어 있는 두 줄이 윗 이미지처럼 위젯을 설명하는 글을 설정하는 코드이다.
@main
struct RelaxOnWidget: Widget {
let kind: String = "RelaxOnWidget"
var body: some WidgetConfiguration {
StaticConfiguration(kind: kind, provider: Provider(), content: { entry in
RelaxOnWidgetEntryView(entry: entry)
})
.configurationDisplayName("Recently Played") // 이 부분
.description("Quickly access recently played CDs.") // 이 부분
.supportedFamilies([.systemSmall])
}
}
이곳을 확인해보면 LocalizedStringKey로 들어가기 때문에,
분명히 한국어로 설정되어 있는 폰에서는 한국어가 떠야 하는데, 계속 영어가 떴다.

구글링을 엄청 하다가 갑자기 의문이 들어서 확인해보니..
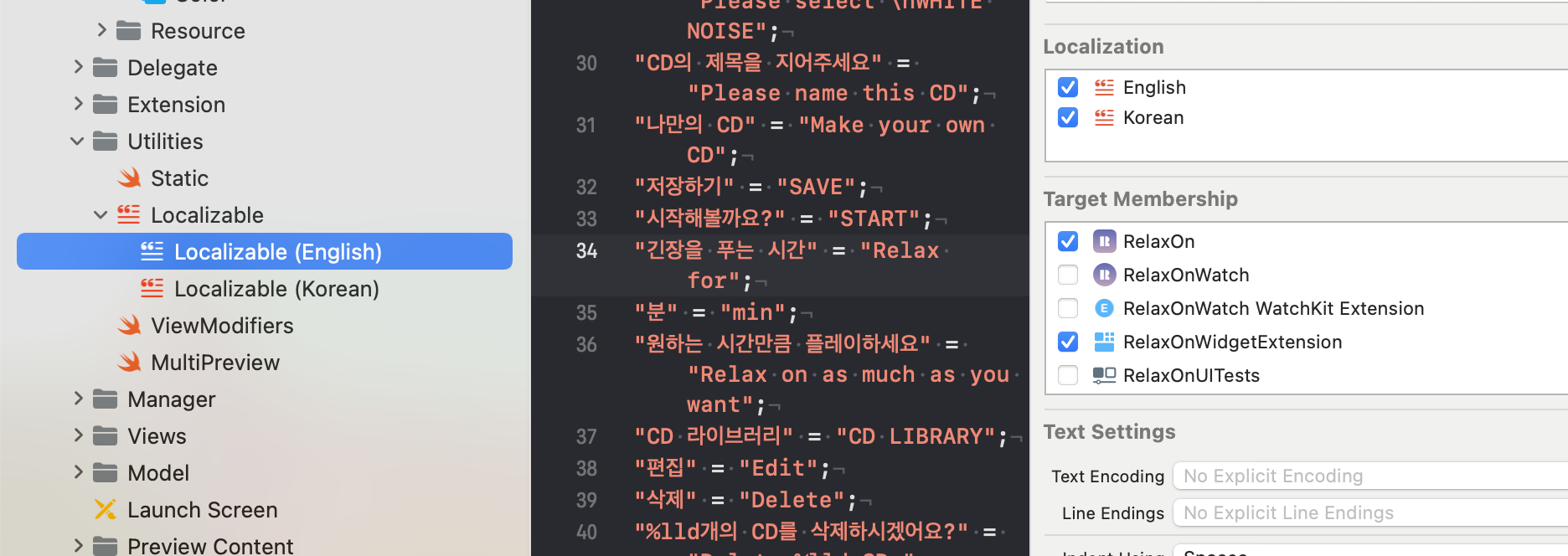
ㅋ.... widgetExtension이 제외되어 있었었다... 추가하니까 잘 뜨더라...

느낀점
다행인게 삽질을 엄청 할 수도 있는 부분이었는데, 이렇게 논리의 흐름을 따라 흘러가니까 바로 해결이 되었다. 뽀듯 ~
'오뚝이 개발자 > SwiftUI' 카테고리의 다른 글
| [iOS] Sign In with Apple 구현하기 (0) | 2023.09.23 |
|---|---|
| SwiftUI에서 modifier 분기 처리하기 (0) | 2022.09.16 |
| SwiftUI Widget 딱대(짐).. : 위젯 memory 제한 (2) | 2022.09.15 |
| swiftUI list drag and drop (0) | 2022.09.07 |
| SwiftUI Widget 딱대.. (3/3) : 위젯을 눌렀을 때 다른 화면으로 뜨게 하기 (0) | 2022.08.07 |



