반응형
LinkedIn
개발자로 성장하면서 남긴 발자취들을 확인하실 수 있습니다.
Github
WWDC Student Challenge 및 Cherish, Tiramisul 등 개발한 앱들의 코드를 확인하실 수 있습니다.
개인 앱 : Cherish
내 마음을 들여다보는 시간, 체리시는 디자이너와 PM과 함께 진행 중인 1인 개발 프로젝트입니다.
10년 후, 20년 후 나는 어떤 스토리 텔러가 되어 있을지 궁금하다. 내가 만약에 아직 조금 더 탐구하고 싶은 게 있고, 궁금한 게 있다면, 그게 설사 지금 당장의 내 인생에 도움이 안 되는 것 같더라도 경험해보자. 그 경험들을 온전히 즐기며 내 것으로 만들고, 내 일에 녹여내고... 그러다보면 그 점들이 모여 나란 사람을 그려내는 선이 될 테니까.
Recent Posts
Recent Comments
- Total
꿈꾸는리버리
[Xcode 6] 커스텀 자동 완성 만드는 방법 (Code Snippet) 본문
반응형
🌷 Xcode 시리즈 목차
2) 함수 설명 주석 달기
4) Dev 용 앱 분리하기
5) Xcode 단축기 모음
6) 커스텀 자동 완성 만드는 방법 (Code Snippet)
🌷 Code Snippet이란?
영어 고대로 "코드 조각"으로,
Xcode에서 미리 만들어둔 템플릿으로 자동 완성 기능으로 사용이 가능한 기능이다

코드를 작성하다보면 이렇게 자동완성이 뜨는 요 녀석!

Xcode에서 Shift + Command + L을 누르면 Code Snippet 모음을 확인할 수 있다.

🌷 나도 만들 수 있어, Code Snippet
다시 본론으로 돌아와서, 이런 Code Snippet을 나도 간편하게 만들 수 있다!!

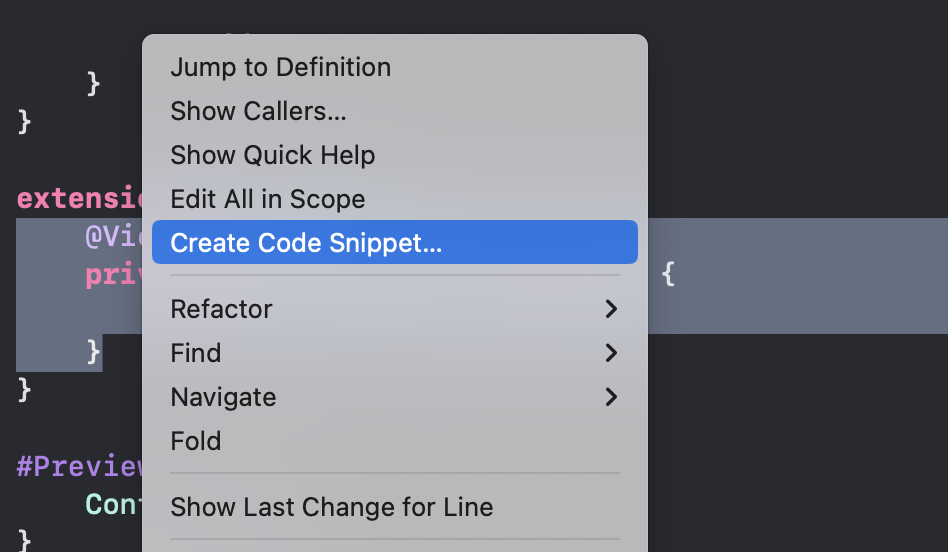
1️⃣ 원하는 코드를 드래그하고 Create Code Snippet 클릭

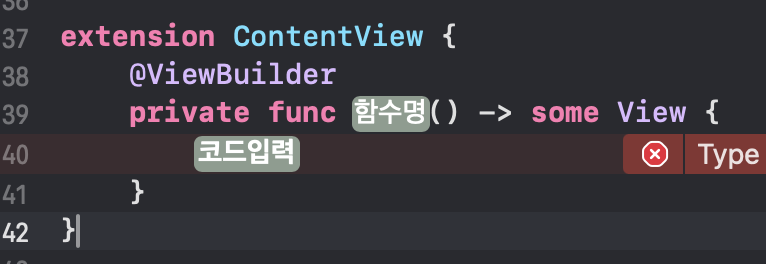
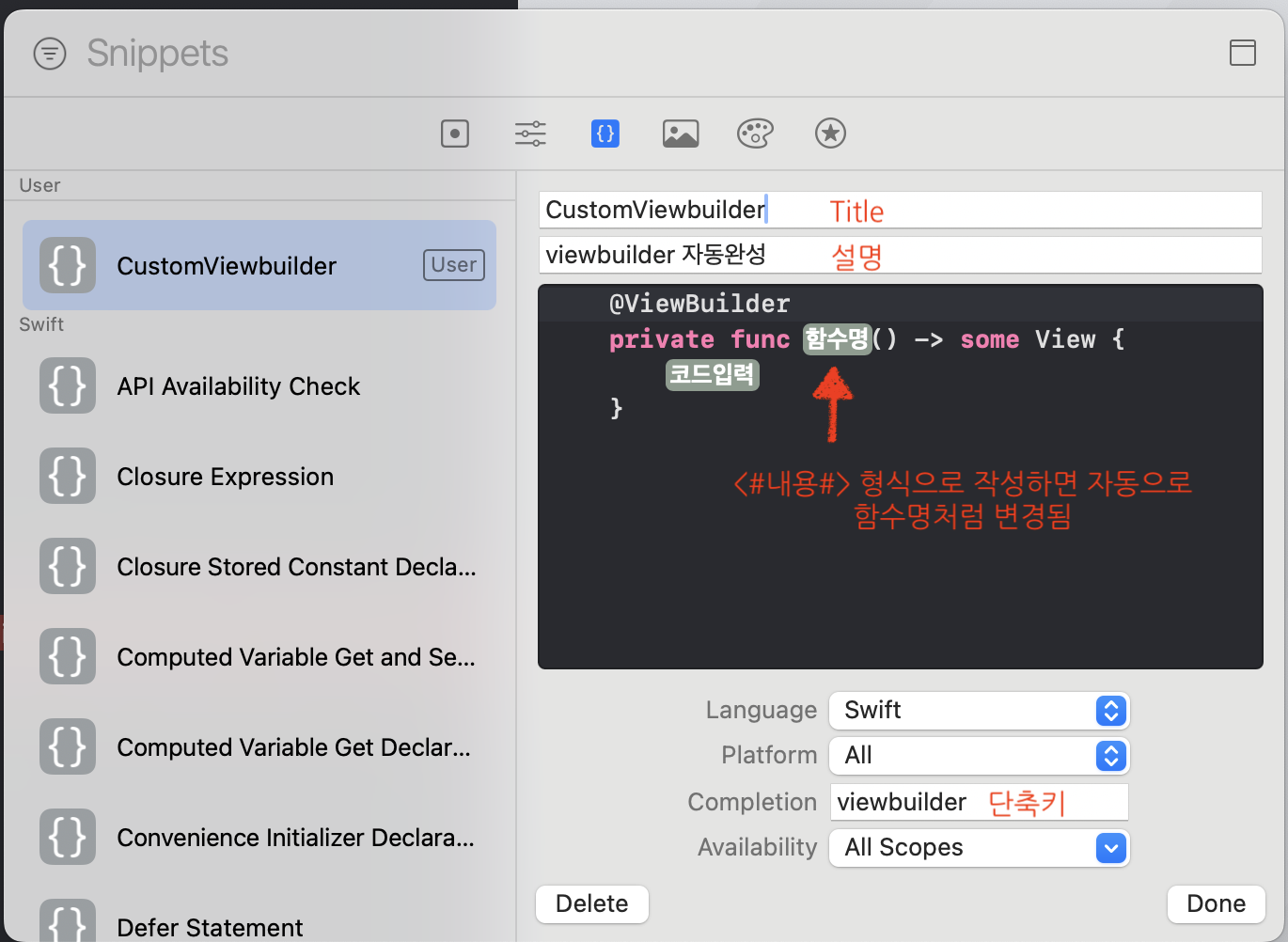
2️⃣ 상세 Code Snippet 작성

3️⃣ 바로 단축키 입력해서 사용해버리기 ~~

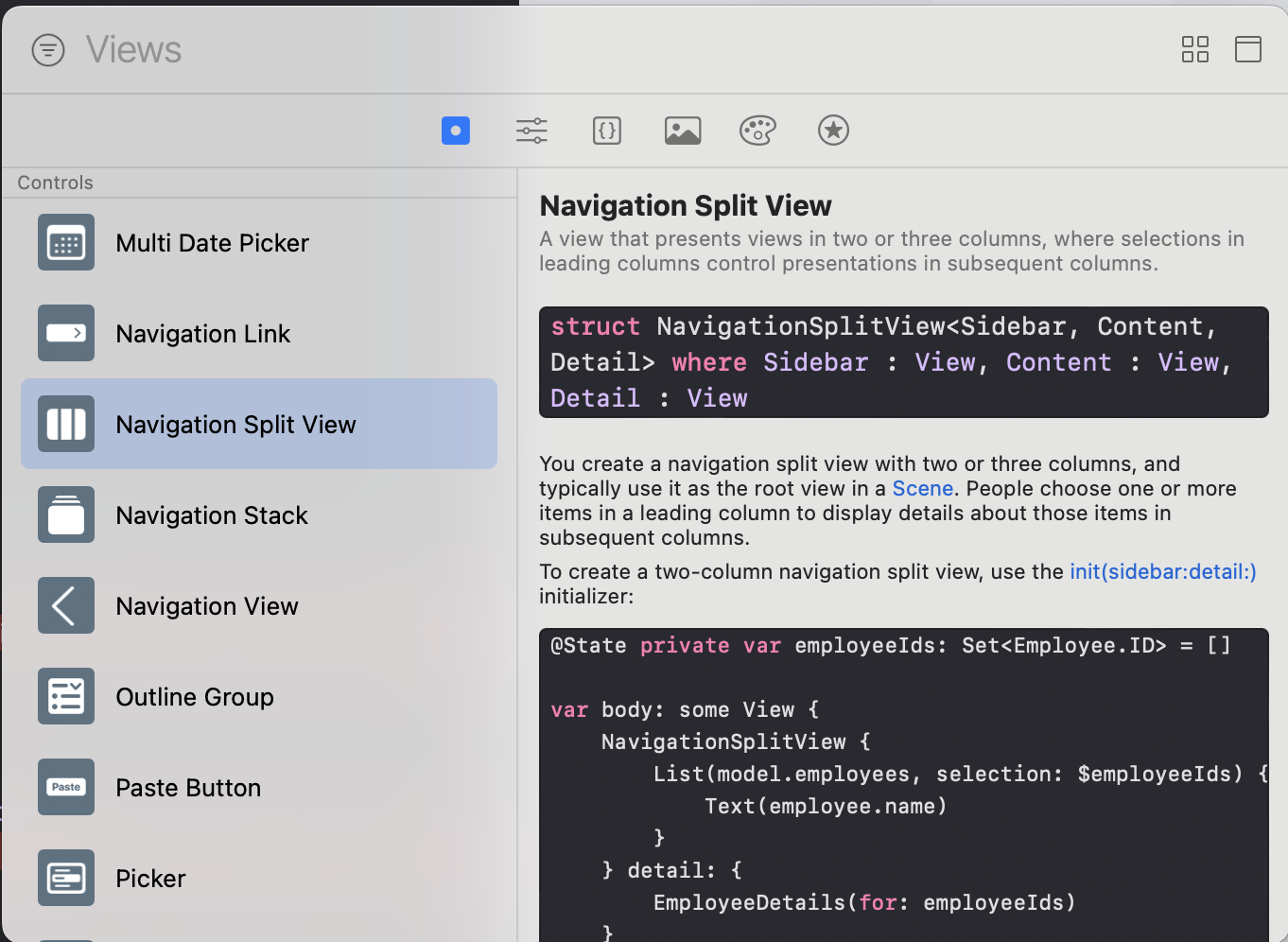
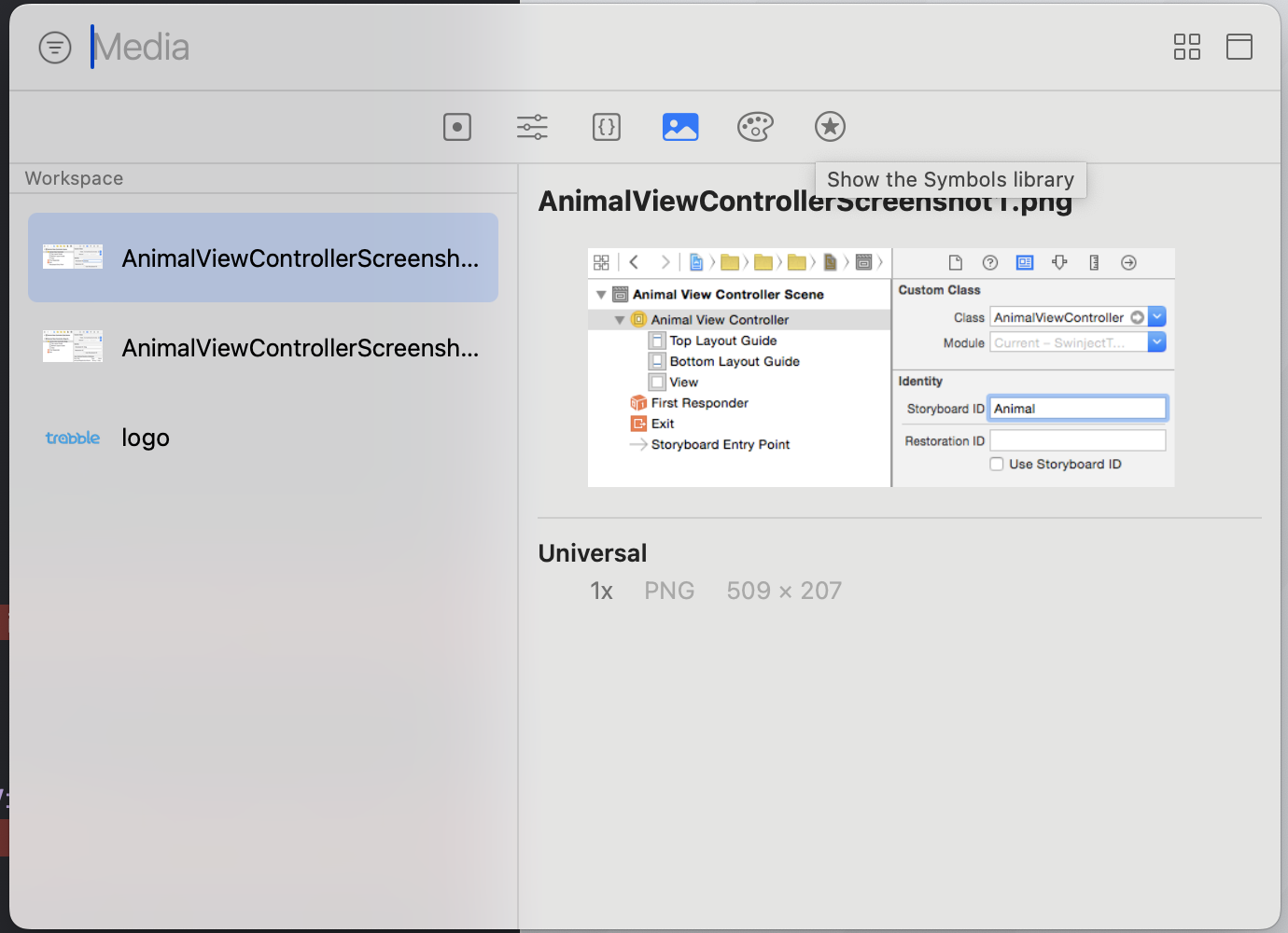
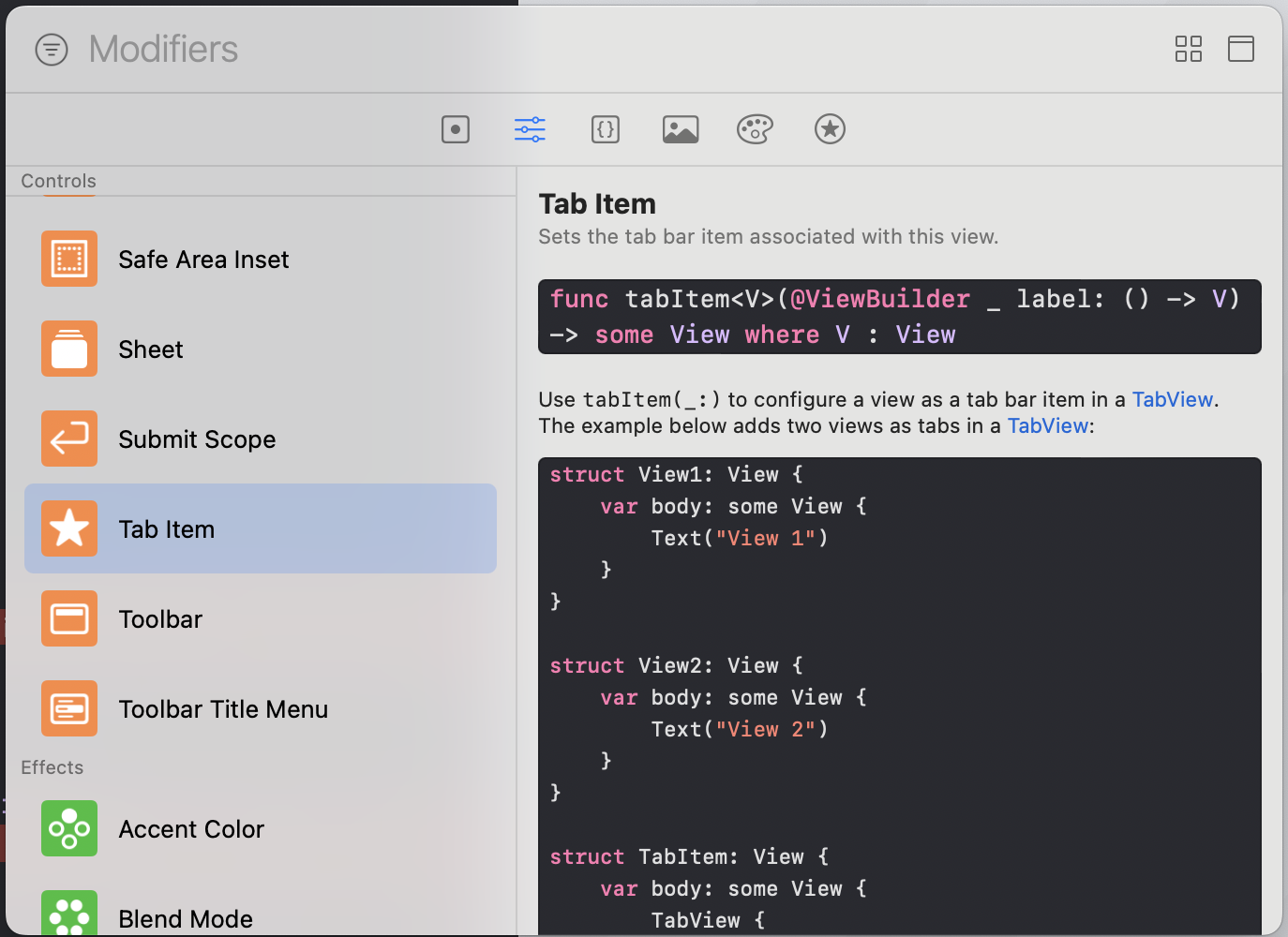
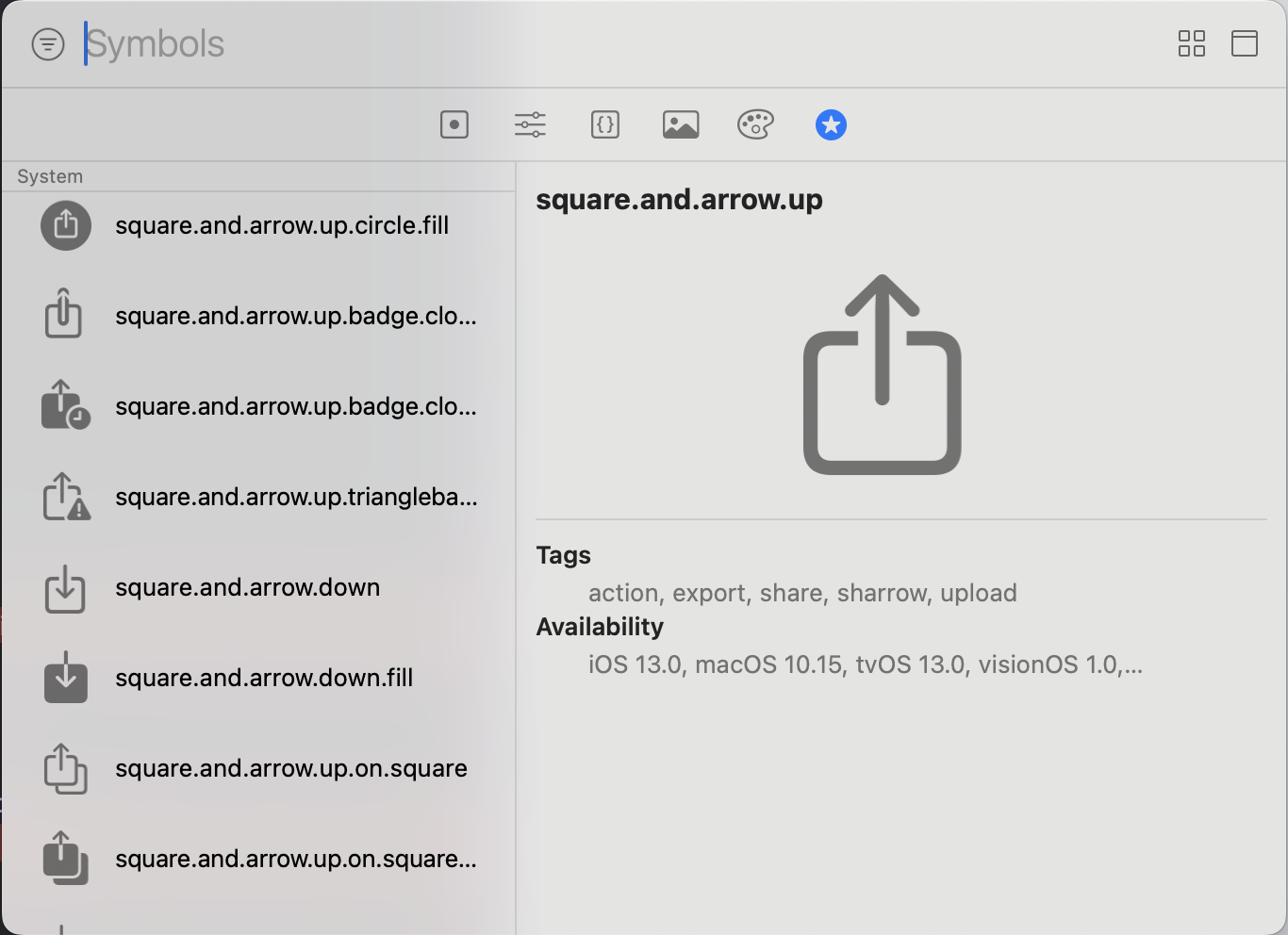
+ ) 둘러보면서 알게 된 건데 Navigation List나 Asset, SF Symbols를 한눈에 확인할 수 있더라구요? 예시 코드도 있구?? 저는 이걸 왜 이제 알았을까요.. ^_^ 처음 사용해보는 코드는 이거 보면서 공부하면 완전 효율적이게 공부할 수 있을 것 같았어요 ! 암튼 오늘 얻은 뜻밖의 수확 !!




반응형
'오뚝이 개발자 > iOS' 카테고리의 다른 글
| [Xcode] Preview 활용기 (기기 변경, 라이트 다크 모드 등 ) (0) | 2024.11.25 |
|---|---|
| KWDC ( iOS 컨퍼런스)에서 얻은 영감씨앗들로 열심히 농사해보자 (10) | 2024.10.29 |
| [9월 회고] 도전하고 후회하는 것과 도전하지 않고 후회하는 것 (4) | 2024.10.03 |
| 앱스토어에서 앱 기본 언어를 영어로 설정하기 (0) | 2024.08.25 |
| [앱 배포 리젝] Guideline 5.1.2 - Legal - Privacy - Data Use and Sharing (1) | 2024.08.02 |
Comments




